
- User Experience: la relazione tra il web e gli utenti.
- Differenza tra UI e UX.
- Guida alla User Interface Design.
- UX e SEO: ecco come si relazionano.
- Un web design con l’utente al centro.
Web e utenti, come si relazionano?
Ti sei mai chiesto come si progettano un sito web o un’applicazione mobile davvero efficaci? Molto semplice. Per creare una buona UX è importante progettare la giusta UI. Troppe sigle? Allora proviamo a fare un po’ di chiarezza. In questo articolo non parleremo di grafica e neanche di web design. Il nostro percorso si dipanerà, invece, tra interfacce e utenti. Lo faremo partendo da un aspetto molto pratico e al tempo stesso difficile da definire: l’esperienza.
Molti aspetti della nostra vita vengono, infatti, influenzati dalla nostra esperienza con quello che ci circonda. Come ci troviamo in un determinato negozio? Cosa penso del colore di quell’oggetto? Sono pratiche le indicazioni che trovo per strada? Tutte situazioni che ci vedono come utenti usufruire di un servizio. Questo è l’esempio più immediato di user experience.
Se non fosse ancora chiaro perché è così importante, proviamo con un altro esempio: useresti mai un servizio di cui non riesci a capire il funzionamento o che trovi difficile da usare in generale? Se voglio attrarre un pubblico, è necessario, quindi, fare una riflessione sull’esperienza che voglio far vivere al singolo utente con il mio prodotto o servizio. Questo aspetto, naturalmente, è diventato sempre più importante con l’avvento del digitale.
UI e UX, qual è la differenza?
Cerchiamo di addentrarci nel concetto di user experience, approfondendo cos’è, perché è così importante e quali vantaggi ci può dare. Partiamo da un glossario minimo per orientarsi, a beneficio soprattutto di chi affronta per la prima volta questo tema. Partiamo dall’interfaccia, o UI. La User Interface è l’interfaccia con cui l’utente si misura: comprende qualsiasi tipo di elemento visivo, interazione e animazione del sito o dell’applicazione. Ogni singolo aspetto grafico e interattivo deve essere studiato, progettato e, soprattutto, testato. La UX, la User Experience è, invece, l’esperienza che l’utente vive rapportandosi con un’interfaccia. Si tratta di un aspetto chiaramente soggettivo, che rende la difficoltà di una risposta rapida. Per poter progettare un’esperienza utente “a prova di bomba” serve conoscere il pubblico a cui si parla, oltre a una buona dose di beta testing. Ma su questo ci arriveremo. Prima inoltriamoci negli aspetti oggettivi della corretta progettazione della nostra interfaccia.
Due piccioni con un… favo
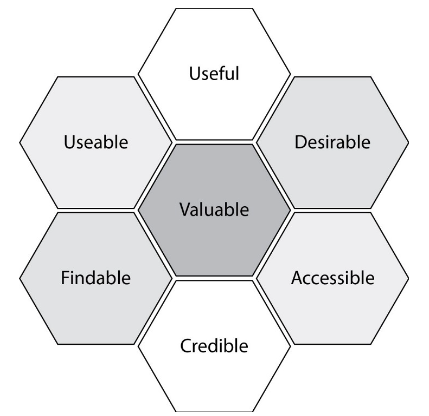
Camminando, camminando ci spostiamo in terra inglese per conoscere un personaggio che ci aiuterà nella scansione degli elementi da prendere in considerazione per la nostra progettazione. Il suo nome è Peter Morville, un architetto delle informazioni e user experience designer che ha lavorato con realtà come Google e Gopher. Proprio Morville, per necessità di progettazione, ha teorizzato uno schema che possa riassumere gli aspetti centrali del percorso di ideazione della UX. Ne è nato uno schema a nido d’ape: la corona esterna rappresenta gli aspetti valoriali, utili soprattutto per una riflessione (d’obbligo) tra il brand e gli stakeholders circa gli elementi fondamentali da evidenziare nella creazione dei bisogni del target.

Ogni aspetto che influenza la user experience design può quindi essere definito, usando il diagramma qui sopra, in questo modo.
- Utilizzabile: l’interfaccia deve essere semplice e facile da usare. I sistemi dovrebbero essere progettati in modo familiare e facile da capire. La curva di apprendimento che un utente deve attraversare dovrebbe essere la più rapida e pratica possibile.
- Utile: l’interfaccia deve essere utile a soddisfare un bisogno. Se il prodotto o il servizio presentato non è utile o non soddisfa i desideri o le esigenze dell’utente, allora non c’è uno scopo reale per il prodotto stesso.
- Desiderabile: l’estetica visiva dell’interfaccia deve essere attraente e facile da capire. Il design dovrebbe essere minimale e pertinente, per facilitare la navigazione.
- Trovabile: le informazioni devono essere reperibili e facili da navigare. Se l’utente ha un problema, dovrebbe essere in grado di trovare rapidamente una soluzione. Anche la sitemap dovrebbe essere impostata in modo sensato, dando alle diverse sezioni un ordine gerarchico di importanza.
- Accessibile: l’interfaccia dovrebbe essere progettata in modo tale che tutti gli utenti possano avere la stessa esperienza di utilizzo/navigazione.
- Credibile: l’azienda e i suoi prodotti o servizi devono essere presentati in modo da dare una chiara idea di affidabilità.
Tutte indicazioni progettuali importanti, certo. Ma che da sole non sono sufficienti a restituirci tutte le informazioni fondamentali per progettare un’interfaccia davvero a prova di utente.
User Experience e User Human-Centered Design
Eccoci, quindi, al vero nucleo della questione. Come si crea un prodotto o un’interfaccia che sia veramente efficace? La risposta è semplice e complicata allo stesso tempo: serve una conoscenza profonda del pubblico di riferimento.
Il punto di partenza fondamentale di questo percorso progettuale è, infatti, l’ascolto. Bisogna saper intercettare correttamente le richieste implicite ed esplicite che il nostro pubblico ci comunica. Il primo passo della user interface design, quindi, è indagare i bisogni e comprendere le necessità delle persone a cui mi rivolgo. Ovviamente questi saranno poi mediati dagli obiettivi di business dell’azienda, per portare a una sintesi del pubblico di riferimento e a un’offerta che sia chiara e leggibile proprio per le nostre user personas.
Solo a questo punto può partire la progettazione di un’interfaccia che sia in linea con la brand image aziendale, ma che, soprattutto, sia efficace. Il passo immediatamente successivo sarà quello di creare un modello da proporre a un campione del mio pubblico, per poter riconoscere e correggere tutti quegli aspetti legati all’interfaccia che potrebbero risultare ancora indigesti al mio target. Ma soprattutto per capire se, con il lavoro di setting iniziale del pubblico, si è fatto centro.
Esiste, quindi, una ricetta vincente per creare la UI “perfetta”? Certo che no. Piuttosto, esiste una metodica corretta, quella che parte, appunto, dall’ascolto del pubblico di riferimento. Se pensi che questo aspetto sia marginale, ti diamo un altro punto su cui riflettere.
LEGGI ANCHE: Brand design, come cambiare volto all’azienda
UX e SEO, un matrimonio performante
Sapevi che l’esperienza utente è anche un fattore di una certa rilevanza agli occhi dell’algoritmo di Google? Una UX non soddisfacente quindi, oltre a deludere gli utenti che già navigano sulla nostra piattaforma, può portare a una penalizzazione del posizionamento SEO. Anzi, nel caso di inserzioni a pagamento su Google Ads, questo aspetto potrebbe addirittura significare una campagna pubblicitaria insufficiente. Soldi buttati, insomma. Come quelli spesi per fare un sito o un’applicazione esteticamente molto curati, ma assolutamente non in linea con i bisogni del mio target.
Il punto fondamentale su cui si concentra in questo caso il lavoro è il rapido reperimento delle informazioni. Tradotto in parole povere: Google richiede siti che siano chiari e rapidi nell’informare l’utente, perché è questo che l’utente stesso vuole dalle piattaforme in cui atterra durante le sue ricerche online. Ecco perché conoscere gli utenti e le loro abitudini è fondamentale. Ascolto, progettazione, testing e correzione. Il cammino verso la perfetta UX è semplice: basta solo saper tracciare i giusti sentieri.